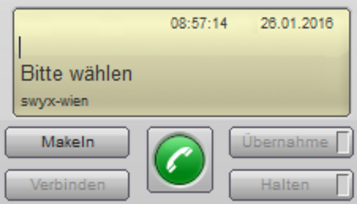
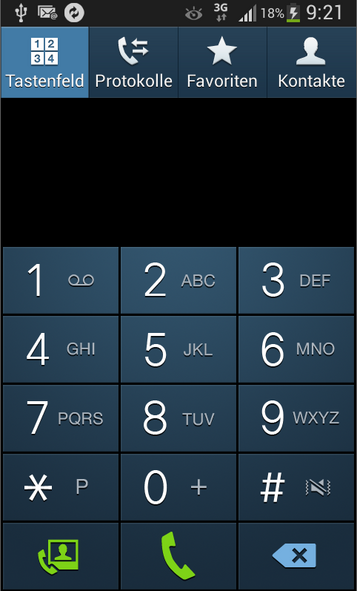
Das Smartphone zeigt bei der Telefon-App im Ausgangszustand den grünen Hörer (wieder für Linkshänder?). Nun tippt man zuerst eine Nummer ein und drückt dann die grüne Taste oder man kann sofort auf den grünen Hörer tippen und die zuletzt gewählte Nummer wird angerufen. (War das nicht die Wahlwiederholungstaste beim herkömmlichen Telefon?)
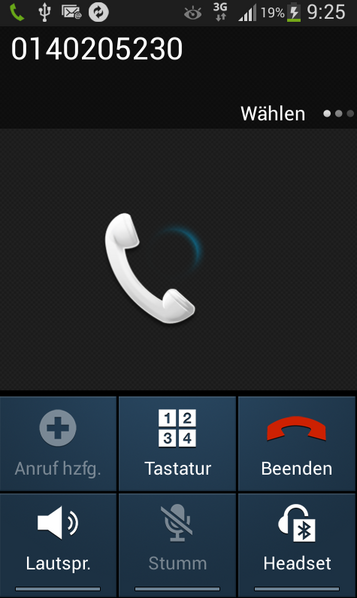
Wenn die Telefon-App wählt und die Verbindung hergestellt ist, kann man durch Tippen auf den nun roten waagerechten Hörer jederzeit das Gespräch beenden. Auch kein Problem, oder?
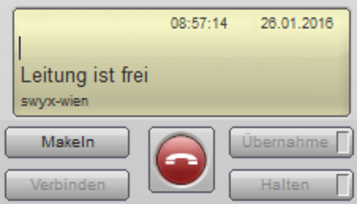
Aber erst in der Gegenüberstellung beider Benutzeroberflächen wird das Drama und damit die Verwirrung im Kopf verständlich: Beide verwenden zwar identische UI-Elemente, jedoch eine gegensätzlichen funktionalen Ansatz und damit ein unterschiedliches mentales Modell. Das betrifft zwar nicht das Modell des Telefons (die Darstellung der Hörer ist ja identisch), gegensätzlich ist jedoch die funktionale Verwendung der Buttons.
Die Telefonanlage bei itl beruht auf dem Grundsatz, nach dem die Bedienelemente den aktuellen funktionalen Zustand anzeigen; hingegen die Smartphone-App beruht auf dem Prinzip, nach dem die Bedienelemente die auszuführende Funktion visualisieren. Kurz: Status versus Funktion.
Wenn man fragt, welche ergonomischen Aspekte ausschlaggebend sein sollten, so gibt es mit der DIN 9241-110 „Grundsätze der Dialoggestaltung“ den berühmten Grundsatz der sog. „Erwartungskonformität“: „Der Dialog entspricht den Erfahrungen mit bisherigen Arbeitsabläufen.“
Die Telefonanlage beruft sich auf die Analogie mit den früheren Hardware-Telefonen. Die Smartphone-App hingegen beruht auf den gängigen UI-Guidelines für Smartphones „Ein Funktionsbutton zeigt an, welche Funktion die App beim Tippen auf den Button ausführt“.
Beide gegensätzlichen Funktionsimplementierungen berufen sich auf das Prinzip der Erwartungskonformität. Ein Technischer Redakteur, der Zielgruppen und Aufgabenanalysen ernst nimmt, müsste genau diese unterschiedlichen UI-Konzepte und die dahinterliegenden mentalen Modelle (Button zeigt Status vs. Button zeigt Funktion) als Basis für mögliche Bedienkonflikte erkennen und im Text entsprechend abfangen.
Das Beispiel zeigt, welche neuen Herausforderungen auf die Technischen Redaktionen zukommen. Der Wechsel von Technischer Dokumentation auf Papier hin zu mobilen, auf Apps basierenden Dokumentationslösungen bringt die Frage mit sich: Können die seit 550 Jahren quasi in den Genen verankerten mentalen Modelle der Papiernutzung einfach auf eine App übertragen werden oder tut eine „Wachablösung“ Not?
Übrigens: Unsere Software-Telefonanlage hat das Bedienkonzept geändert. Im neuesten Software-Update sieht die Oberfläche nun so aus:








Kommentar schreiben