
Digitale Technikkommunikation: Können Bilder Topics sein?
Strukturierungsmethoden für technische Texte gehören zum Standard in der Technischen Redaktion. Technische Redakteure wenden verschieden Methoden an, damit Anwender Texte leicht verstehen und nutzen können. Auch für die immer stärker voranschreitende Digitalisierung von Content in der Technischen Dokumentation sind die Formalien wichtig. In einer HTML-Struktur gibt es kein „siehe Abschnitt vorher“ oder „wie nachfolgend beschrieben“. Jede Texteinheit steht in einer Topicstruktur für sich allein und kennt keine übergeordnete Informationsstruktur und kein vorher oder nachher. Folglich müssen die Informationen vom Anwender ohne Bezug zu anderen Informationen verarbeitet werden können. Ein Musterbespiel für einen Topic ist ein klassischer Lexikoneintrag. Wir lesen ein Lexikon nicht von vorne bis hinten durch, sondern suchen gezielt nach der Erklärung für einen bestimmten Begriff, die wir vollumfänglich in diesem Eintrag finden.
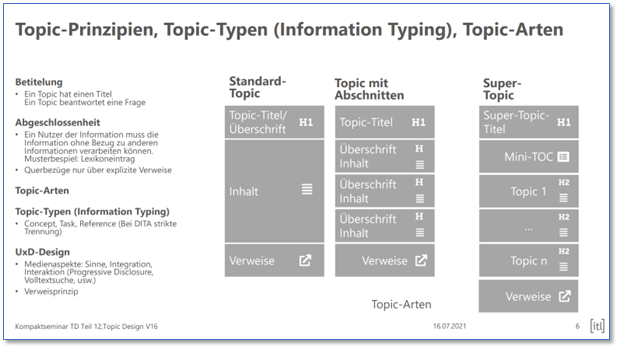
Wenn es um Content in Textform geht, kann der Redakteur sich den entsprechenden Regelwerken bedienen. Die XML-basierte Informationsarchitektur DITA (Darwin Information Typing Architecture) definiert Topics verschiedener Typen, wie „Concept“, „Task“ und „Reference“ (siehe Bild 1).
Auch Bilder können Teil des Contents in einem Topic sein, zum Beispiel Illustrationen, die dem Text zur besseren Verständlichkeit beigestellt werden.
Doch was, wenn Inhalte nicht in Textform, sondern nur in Bildern vermittelt werden sollen? Können einzelne Bilder oder Bildsequenzen auch Topics sein? Wenn ja, gibt es ein Regelwerk, wie diese Bilder beschaffen sein müssen?
Wie werden Bilder zu Topics?
Bestehende Definitionen zu Topic-Prinzipien, Topic-Typen und Topic-Arten können auch auf Bilder oder Bildsequenzen übertragen werden. Prinzipiell spielt es keine Rolle, ob der Inhalt als Text oder Bild dargestellt werden soll. Das wird schnell klar, wenn man sich ansieht, wie Bildanleitungen entstehen. Selten wird bei der Entwicklung von Bildanleitungen von Anfang an in Bildern „gedacht“. Meist wird zunächst ein Textmanuskript oder ein Storyboard in textlicher Form erstellt. Danach erst werden die Texte in Bildsequenzen transferiert.
Da Bildsequenzen für reine Bildanleitungen meist aber nicht so klar strukturiert sind wie z. B. Textinhalte, hilft es, sich zunächst konzeptionelle Gedanken zu machen und klare Strukturen einzuführen, die sich z. B. an die DITA-Architektur anlehnen.
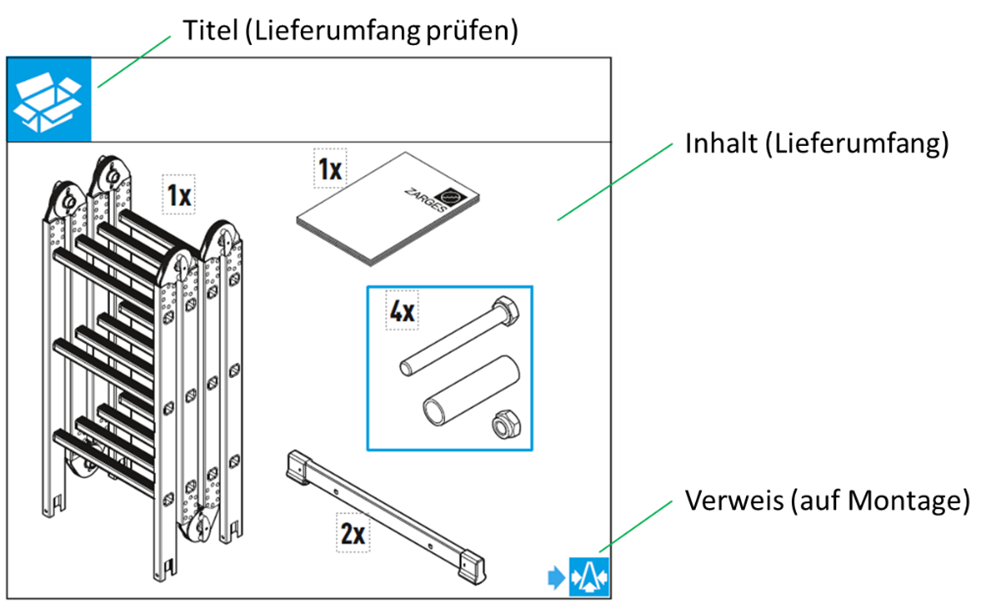
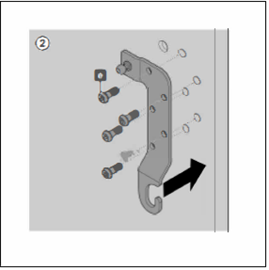
Wenn wir einen Topic-Titel, den Topic-Inhalt und bei Bedarf einen Verweis auf einen anderen Topic bildhaft darstellen können, haben wir das Ziel erreicht (siehe Bild 2).
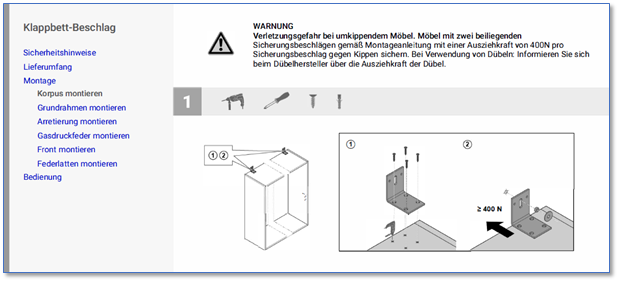
Bilder haben allerdings Grenzen. Nicht jede Information kann in Bildform eindeutig vermittelt werden. Inhalte eines Warnhinweises können i. d. R. nicht zweifelsfrei ausschließlich in Bildform vermittelt werden. Hier kann eine Kombination aus Bild und Text für Klarheit sorgen. Wenn wir davon ausgehen, dass Bild und Text in einem Topic als gleichwertige Informationseinheiten austauschbar sind, kann die Umsetzung gelingen (siehe Bild 3).
Herausforderung Responsive Design
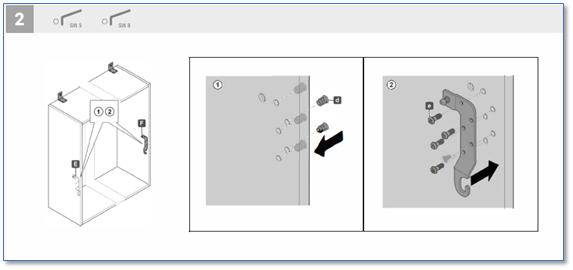
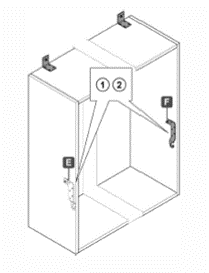
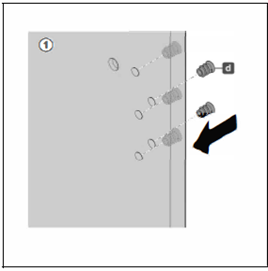
Die größte Herausforderung stellt die responsive Darstellung der Bildinhalte dar. Dies wird im gezeigten Beispiel der Montageanleitung deutlich (siehe Bild 4). Auf einem größeren Display eines Laptops oder Tablets funktioniert diese Darstellung. Bei einem Smartphone sind die Inhalte im Querformat gerade noch erkennbar, im Hochformat sie zu klein. Damit eine komfortable Größe angezeigt werden kann, müsste das Doppelbild rechts in zwei einzelne Bilder geteilt und untereinander angeordnet werden (siehe Bild 5).
Zur Klassifizierung: Die Inhalte im Beispiel gehören zur Art „Topic mit Abschnitten“ und stellen einen Abschnitt dar.
Fazit
Die Antwort auf die im Titel gestellte Frage lautet: JA – Bilder können Topics sein. Wenn die Prinzipien der Topics-Architektur beim Erstellen der Bilder gleich berücksichtigt werden, steht der responsiven Umsetzung nichts im Wege. Doch selbst bestehende Bilder lassen sich i. d. R. mit wenig Aufwand in entsprechende Bildmodule mit Topicstrukturen transferieren.
itl-Abendveranstaltung am 22.06.2022 – Unser Veranstaltungstipp für Sie
Digitale Benutzerassistenz in der Technischen Dokumentation: Vorteile, Hindernisse und Zukunftsaussichten
Drei kompetente Referent:innen präsentieren die Themen praxisnah mit Beispielen und beantworten gerne Ihre Fragen.
Folgen Sie uns ...
... um laufend über neue Blog-Artikel und Infos informiert zu werden!
oder abonnieren Sie unseren Newsletter.
Kommentar schreiben
Kommentare
Kommentare
Keine Kommentare








Kommentar schreiben