
Blogbeitragsreihe Barrierefreiheit Teil 3

Von der Theorie zur Praxis. Können barrierefreie Dokumente automatisiert erstellt werden?
Die ersten beiden Teile der Blogbeitragsreihe haben die rechtlichen Grundlagen und allgemeinen Anforderungen an barrierefreie Inhalte behandelt. Es gibt eine Vielzahl an bestehenden Richtlinien und Normen, die bei der Erstellung barrierefreier Inhalte genutzt werden können und sollten. So liefern z. B. die WCAG (Web Content Accessibility Guidelines) klare Vorgaben für die Umsetzung.
Nach Möglichkeit sollten die Aspekte für Barrierefreiheit nicht nachträglich, sondern im Planungs- und Erstellprozess von Technischer Dokumentation beachtet werden. Doch gerade im Editor oder Redaktionssystem kann sich das als Herausforderung darstellen. Bei der Masse an Informationen ist es schwierig, einen Anfang zu finden. Die nachfolgenden Punkte sollen den Einstieg erleichtern.
Umsetzung im Editor oder Redaktionssystem
Editoren und Redaktionssysteme sehen derzeit noch keinen standardisierten und automatisierten Prozess für die Erstellung und Publikation barrierefreier Inhalte vor. Barrierefreie Inhalte können klassisch im PDF oder alternativ auch in Form von HTML- und XML-basierten Formaten (z. B. ePUB- oder HTML-Ausgaben) veröffentlich werden.
Auch wenn in der Technischen Kommunikation die HTML-Publikation offiziell als state-of-the-art angesehen werden kann, gibt es in der Praxis noch einige Szenarien, bei denen die Erstellung eines PDF unumgänglich ist. Nachfolgend sollen Aspekte beleuchtet werden, die sowohl für die Bereitstellung von PDF- als auch HTML-Publikationen erfüllt werden sollten.
- Tagging (Tagged PDF) und Strukturierung
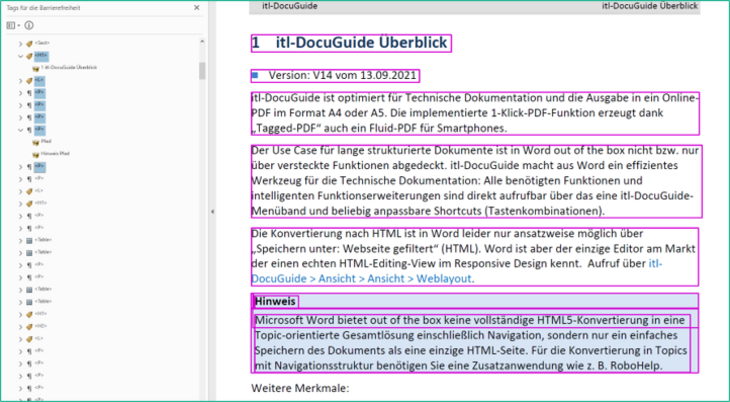
Tagging kann als Grundvoraussetzung für Barrierefreiheit im PDF betrachtet werden. Wie in einer HTML-Publikation wird die Struktur anhand von Container-Elementen klar ausgezeichnet. Jeder Tag steht für ein zugewiesenes Container-Element, z. B. Absatz (paragraph <P>), Überschrift (heading level three <H3>) oder Bild (image <Figure>). Die gesamte Struktur der Publikation wird auf PDF-Tags abgebildet. Dafür ist eine konsistente Gliederung durch Nutzung von Formatvorlagen innerhalb des Dokuments maßgeblich. Beispielsweise müssen Überschriften vorhanden sein und Gliederungsebenen eingehalten werden. Wenn der Inhalt des Dokuments sauber getaggt ist (über XML-Elemente oder Formatvorlagen), kann ein sinnvoller automatischer Tagging-Prozess stattfinden. Für die Publikation im Anschluss müssen Editor oder Redaktionssystem natürlich die entsprechenden Möglichkeiten bieten.

Rein technisch betrachtet, könnte man das Tagging auch erst in Acrobat als Nachbearbeitung ausführen. Auch wenn die Möglichkeit vorm Hintergrund der Arbeitsersparnis verlockend erscheint, sollte von einem automatischen Tagging einer Dokumentation innerhalb von Acrobat abgesehen werden. Acrobat taggt derzeit Dokumente nur auf Basis von Layout-Merkmalen. Häufig ist diese automatische Tag-Vergabe nicht zufriedenstellend. Tags werden zu stark differenziert und die Bezeichnungen der Tags sind nicht immer sinnvoll.
Ein menschlicher Prüfer kann die Logik der Tag-Vergabe besser beurteilen und damit Inhalte für die jeweilige Zielgruppe besser aufbereiten. Sollte doch eine automatische Tag-Vergabe genutzt werden, ist fast immer eine Nachbereitung notwendig. Allen Tags muss eine Leserichtung und Lesereihenfolge zugewiesen werden. Diese entsprechen bei automatisch generierten Tags häufig nicht den Erwartungen des Benutzers.
- Layout und Navigationsstruktur
Im Redaktionssystem und Editor sollte das Layout für Publikationen hinsichtlich seiner Barrierefreiheit geplant werden. Neben den bereits erwähnten Strukturen in Form von Überschriften sollten auch Lesezeichen vergeben werden. Diese geben dem Dokument eine Navigationsstruktur, die dem logischen Lesefluss entspricht.
- Dokumententitel und Metadaten
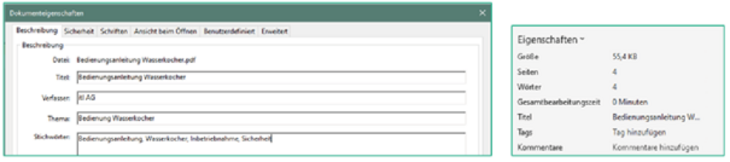
Auch der Dokumententitel sowie weitere dokumentenbezogene Metadaten (z. B. Verfasser, Version, Thema, Stichwörter) sollten bereits während des Erstellprozesses gepflegt werden. In Word und PDF funktioniert dies z. B. über die Dokumenteneigenschaften. Bei jeder Publikation müssen diese Daten mit ausgegeben werden.

Weitere layoutspezifische Aspekte können das Umfließen von Nicht-Textelementen durch Text betreffen. Darüber hinaus sollten auch Standardpapierformate, Schriftarten und Ein- und Ausgabehilfen für Benutzer mit in Betracht gezogen werden.
- Sprachkennzeichnung
Für die Navigation innerhalb der Dokumentation ist ebenfalls wichtig, dass für die Inhalte eine Hauptsprache festgelegt wird. Innerhalb der Dokumentation können dann weitere Sprachen für jeden Abschnitt hinterlegt werden (z. B. bei Sprachwechseln). So kann gewährleistet werden, dass bei der Nutzung von assistiven Technologien (z. B. Text to speech) auch bei Sprachwechseln innerhalb des Dokuments die Sprache eines Abschnitts richtig erfasst wird. Diese Auszeichnungen können von Screenreadern erkannt und die Sprache automatisch umgestellt werden. Für einzelne Wörter ist solch eine Sprachkennzeichnung allerdings nicht sinnvoll. Auch die Sprachkennzeichnungen müssen während des Publikationsprozesses mit ausgegeben werden.
- Farbkontrast
Farbkontraste von Grafiken und Schriften sollten ebenfalls überprüft werden. Das Internet bietet eine Vielzahl an Tools, die bestimmte Kontraste und Voraussetzungen simulieren können (z. B. Adobe Color). Darüber hinaus sollte die Prüfung des Farbkontrasts ggf. auch für einzelne Textobjekte in Grafiken erfolgen (z. B. sieht der integrierte Word-Check weiße Schrift auf dunklem Hintergrund als Problem).
- Hyperlinks
Auch Hyperlinks innerhalb einer Dokumentation sollten überprüft werden. So sollten URLs auch für eine Sprachausgabe zur Verfügung stehen. Alle vorhandenen Hyperlinks müssen mit korrekter Kennzeichnung im PDF vorliegen. Navigationslinks sollten sich nicht wiederholen und Benutzer sollten sich wiederholende Links überspringen können.
- Tabellen
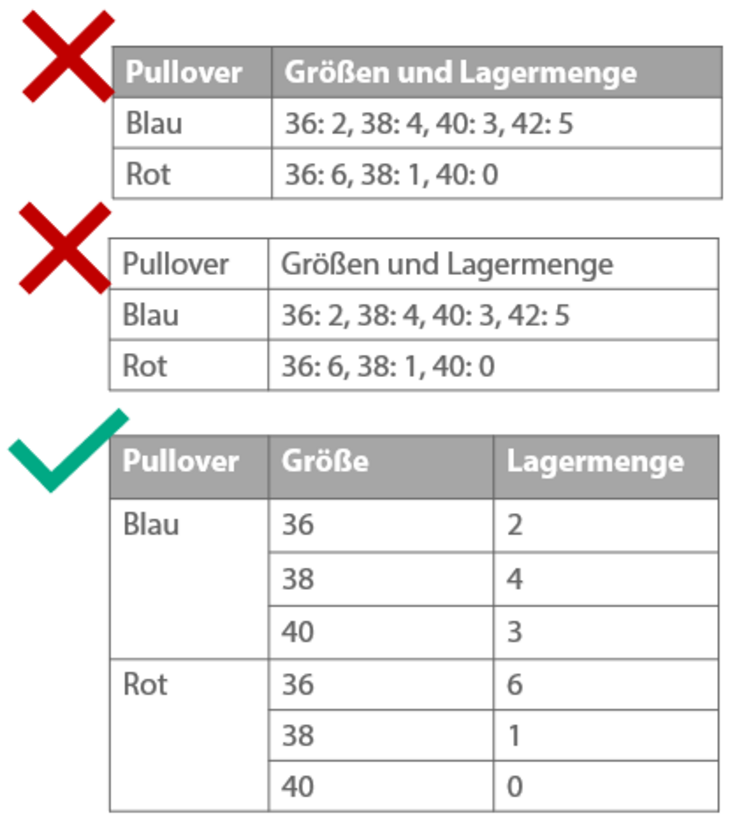
Tabellen sollten stets ausgezeichnet werden. Die Nutzung von Layouttabellen und verbundenen Zellen sollte vermieden werden. Layouttabellen sind beispielsweise Tabellen, die über keine Kopfzeile verfügen und nur dem Ausrichten von Inhalt dienen. Layouttabellen können die Informationsaufnahme mit Hilfe technischer Hilfsmittel stark erschweren, da der Inhalt in den Zellen nicht dem Kontext einer Kopfzeile zugeordnet werden kann.
Tabellen sollten stets semantisch begründet sein. Das bedeutet, dass innerhalb der Tabelle gut erfassbar ist, welcher Inhalt in welcher Zelle dargestellt wird, damit z. B. auch ein Screenreader den Inhalt verarbeiten kann. Bei einer 1-dimensionalen Tabelle muss dafür beispielsweise in der „X-Achse“ eine Kopfzeile vorhanden sein. Bei 2-dimensionalen Tabellen benötigen wir eine entsprechend gestaltete Kopfzeile in der X-Achse und in der Y-Achse.
- Sicherheitseinstellungen
Unabhängig davon, ob es sich bei einer Publikation um PDF oder HTML handelt, sollten die Sicherheitseinstellungen geprüft werden. In der Praxis kommt es häufig zu Konflikten zwischen Sicherheitseinstellungen und Bildschirmlesehilfen. Viele assistive Technologien verwenden Funktionen wie das Kopieren, Drucken, Entnehmen und Kommentieren von Inhalten. Werden diese Funktionen eingeschränkt, führt das dazu, dass die Dokumente nicht gelesen werden können. Text-to-Speech-Systeme müssen z. B. bei der Umwandlung von Text in Sprache den Dokumentinhalt extrahieren.
Auch Zeichencodierungen müssen für verschiedene Systeme zugänglich sein (z. B. durch Nutzung von Unicode).
- Alternativen
Da die Anforderungen verschiedener Zielgruppen sehr unterschiedlich sein können, ist es wichtig für jede Zielgruppe eine alternative Form des Informationstransfers bereitzustellen. So können z. B. Personen mit Beeinträchtigungen des Sehens von Audioelementen profitieren, während Personen mit Beeinträchtigungen des Hörens von optischen Elementen profitieren können.
In der Praxis bedeutet dies, dass für Grafiken Alternativtexte zur Verfügung stehen sollten.
Darüber hinaus sollten aber auch nicht relevante Designelemente entsprechend gekennzeichnet werden, damit der Informationstransfer nicht beeinträchtigt wird. Im Umkehrschluss müssen für Videos und Audioelemente Alternativversionen in Form von Audiodeskriptionen (z. B. beim Video) oder Textversionen (Video, Audio) zur Verfügung stehen. Videos mit Untertiteln sind ebenfalls eine gute Möglichkeit. Hierbei gilt jedoch zu beachten, dass die Erstellung der Untertitel nach Möglichkeit nicht komplett maschinell erfolgen sollte.
KI und Barrierefreiheit
Im Bereich der Technischen Kommunikation kann KI repetitive Aufgaben automatisieren und damit den Alltag von Menschen mit Beeinträchtigungen verbessern, z. B. durch Sprachassistenten, Text-to-Speech und Speech-to-Text.
Allerdings müssen Inhalte immer so vorbereitet werden, dass sie überhaupt richtig erfasst werden können. Viele Tools versprechen eine automatische Überprüfung oder sogar die automatisierte Schaffung von Barrierefreiheit. Beides ist derzeit noch nicht möglich. Prüftools können nicht beurteilen, ob das Bedienkonzept einer barrierefreien Lösung im Gesamtkontext schlüssig ist. Alternativtexte für Bilder, Transkriptionen und fehlerfreie Untertitel für Videos oder barrierefreie PDFs können noch nicht automatisiert generiert werden (Stichwort: Automatische Tag-Vergabe).
Eine Reihe von Toolboards, Widgets, Overlays oder Accessibility-Plugins versprechen eine KI-gestützte Schaffung von Barrierefreiheit (z. B. von HTML). Die Lösungen sind jedoch nicht global und betreffen nur einzelne Webseiten. User nehmen normalerweise globale Einstellungen in Browser und Betriebssystem vor. Viele Hilfstechnologien beeinträchtigen allerdings diese Einstellungen.
Fazit
Auch wenn eine voll automatische Publikation barrierefreier Dokumentationen zum aktuellen Zeitpunkt noch nicht möglich ist, können bei der Erstellung bereits einige Maßnahmen ergriffen werden, die die Zugänglichkeit von Inhalten erhöhen.
Barrierefreiheit bringt für alle Benutzer zahllose Vorteile mit sich. Die neue Gesetzgebung fördert ein Umdenken in der Gesellschaft. Auch wenn Unternehmen nicht zu Barrierefreiheit verpflichtet werden, ist die freiwillige Bereitstellung barrierefreier Inhalte ein wichtiger Schritt zu Erreichung von Inklusion.
Kommentar schreiben
Kommentare
Kommentare
Keine Kommentare




Kommentar schreiben